HTML5 canvas in tempo reale
globalCompositeOperation
Imposta o restituisce come una nuova immagine da immagini esistenti
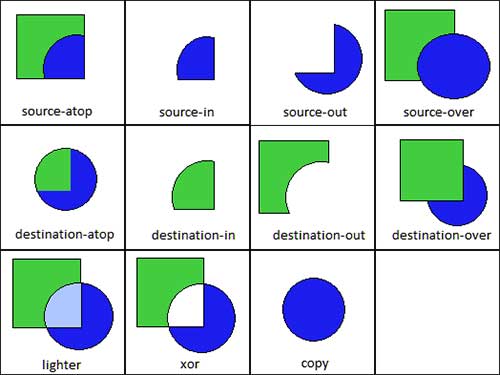
Tabella riassuntiva dei valori e loro proprietà

- source-atop:Consente di visualizzare la sorgente. La parte della sorgente che è fuori dell'oggetto di destinazione non è mostrata
- source-in: Visualizza solo la parte della sorgente che è all'interno dell'oggetto di destinazione, l'oggetto di destinazione è trasparente.
- source-out:Solo la parte della sorgente che si trova all'esterno della destinazione viene mostrata, e l'oggetto di destinazione è trasparente
- source-over:Valore di default. Visualizza la fonte sulla destinazione
- destination-atop: Indica la destinazione sulla parte superiore della sorgente. La parte dell'oggetto destinazione che è fuori della fonte non viene mostrato
- destination-in: Solo la parte dell'immagine destinazione che è nell'immagine viene mostrata, l'immagine sorgente è trasparente
- destination-out:Consente di visualizzare la destinazione fuori della fonte. Solo la parte di destinazione che è fuori della fonte è mostrata, e l'oggetto di origine è trasparente
- destination-over: Consente di visualizzare la destinazione sul sorgente
- lighter:Consente di visualizzare l'oggetto di origine e la destinazione
- xor:L'immagine di origine è combinata con l'immagine di destinazione utilizzando un OR esclusivo
- copy: Consente di visualizzare l'immagine di origine. L'immagine di destinazione viene ignorata

-
Acquistabile da:
- bookrepublic
- ebook LeggoOggi.it
- EURONICS
- freeonline
- Gola Ad
- GPLAY
- HOEPLI
- iTunes
- kobo
- omnia BUK
- SECRETARY
- StreetLib
Art-designer
