GD library con PHP
Gradiente sferico
gradiente con canali colore a valore fisso
gradiente con canali colore a valore fisso
Potendo usare solo 2 canali colore perchè il terzo ha sempre lo stesso valore, creare gradineti diventa più agevole come nel seguente script per un gradiente sferico con il canale blu a alpha sempre a valore zero.
Esso è fatto su di un'immagine png completamente trasparente caricata da supporto rigido.
<?php
$Immagine = imagecreatefrompng('ImmagineTrasparente.png'); // carica immagine
$Larghezza = imagesx($Immagine); $Altezza = imagesy($Immagine); // dimensioni
imagesavealpha($Immagine, true); // imposta flag per salvare informazioni canale Alpha
for($z = 10; $z <= $Larghezza/2; $z++){// creazione colori 10=distanza da margine
$ColoreCorrente = imagecolorallocatealpha(
$Immagine,
2 * 255 * $z / $Larghezza, // rosso
2 * 255 * $z / $Larghezza, // verde
0, // blu
50 // alpha
);
imagefilledellipse($Immagine, // disegna ripetutamente la circonferenza
$Larghezza/2, $Altezza/2, // centro immagine
$Larghezza-2 * $z, $Altezza-2 * $z, // circonferenza
$ColoreCorrente //colore
);
}
header('Content-Type: image/png');
imagepng($Immagine,"NomeFile.png"); // salva
imagepng($Immagine); // al browser
imagedestroy($Immagine); // libera memoria
?>
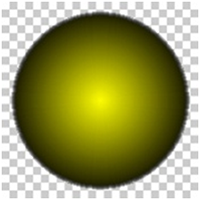
Risultato: